
UI UX Design: Nutzererlebnis – maßgeschneidert
Im Interfacedesign entwickeln wir digitale Benutzeroberflächen und gestalten Interaktionsprozesse mit Blick auf die Nutzungsqualität und die Attraktivität des Designs.
Als UX-Experten steht für uns der Nutzer an erster Stelle. Wir legen Wert darauf, dass die Bedienung von Software selbsterklärend und logisch ist. Der Anwender muss die Software ohne zeitintensive Einweisung verstehen und anwenden können, außerdem muss das Interface der Norm (EN ISO 9241) entsprechen.
Häufig sind vor allem die Interfaces von komplexen Maschinen und Fertigungsstraßen unübersichtlich, unlogisch. Sie entsprechen optisch nicht mehr den Erwartungen, die ein Nutzer in Zeiten von Smartphones und Tablets an grafische Nutzeroberflächen hat.
Das führt folglich zu Unzufriedenheit und Frustration beim Nutzer und damit zu einer schwachen Effizienz und höherem Ausschuss.
Hier können wir durch unserer Überarbeitung aufräumen, neu strukturieren und modern gestalten.
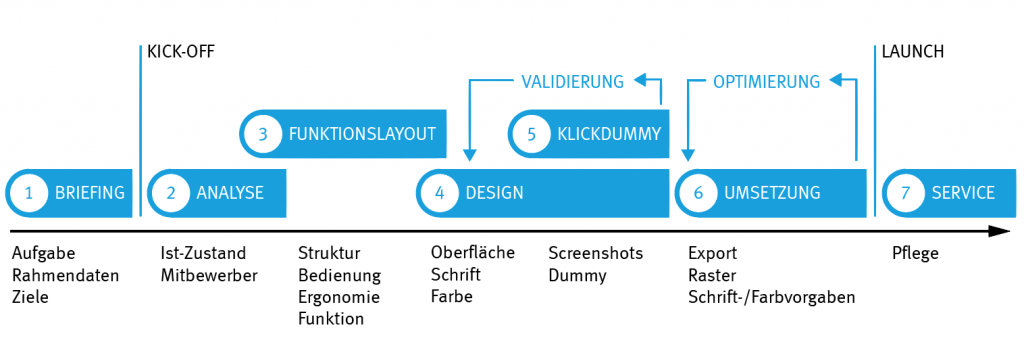
Ein typischer Projektverlauf sieht wie folgt aus:

Die Aufgabe erfassen – Briefing
Das Briefing wird zunächst vom Kunden selbst, oder – falls gewünscht – auch von uns verfasst. Es bildet die Grundlage der weiteren Bearbeitung. Hier wird möglichst genau die Aufgabenstellung verfasst. Rahmendaten und Ziele definiert sind zu definieren. Die aktuelle Softwarelösung wird begutachtet. Ziel ist dabei die Definition und Analyse von Schwachstellen. Zudem kann ein Blick auf die Lösungen der Mitbewerber hilfreich sein.
Funktion und Ergonomie
Das Funktionslayout zeigt die generelle Struktur der Software. Damit wird die Bedienung und die Ergonomie bewertet, erste Workflows können durchgespielt und unlogische Abläufe ausgemerzt werden. Neue Funktionalitäten werden implementiert, vereinheitlichet und optimiert.
Dieser iterative Prozess bildet so die Grundlage eines guten Interfaces.

Der Software ein Gesicht geben
Nachdem das Grundgerüst steht, entwerfen wir die Screenlayouts und die Farbgebung. Außerdem entwickeln wir einen homogenen Satz Icons. Natürlich nehmen wir dabei in hohem Maße Rücksicht auf vorhandenene Corporate Designs, die wir nicht selten ergänzen oder sinnvoll erweitern.
Ein Klickdummy des Interfaces hilft dabei, Abläufe und Funktionen besser darzustellen und zu testen. Dieser Dummy kann auf mobilen Endgeräten (Smartphones, Tablets), oder auch online getestet und erlebt werden.
Umsetzung verzahnt mit der Programmierung
Abschließend bereiten wir alle Farb- und Rastervorgaben für die Programmierer auf: Alle Icons werden in Absprache mit den Entwicklern im gewünschten Format exportiert. Das kann pixelbasiert geschehen oder auch in Form von beliebig skalierbaren Vektoren.
Dank unserer langjährigen Erfahrung können wir so sehr effizient ein komplettes Set an Elementen liefern, damit das Programmieren ohne unnötige Verzögerungen abläuft.
Darauf folgen kritische Revisionen der ersten Beta Versionen, bis die Software zum Einsatz kommt. Weitere Verbesserungen folgen nach dem Launch der Software. Somit ist das erste Kundenfeedback gleich berücksichtigt.

